今回の悩み
Xserverの開発環境でオリジナルテーマを作成。All in One Migration を使ってWordPressデータをロリポップにまるっと移行すると、オリジナルテーマのスタイルが反映されない・・開発環境では表示されているのにどうして〜?
そんな方のために、原因を特定するための「5つステップ」と「解決方法」を紹介します。この5つのステップは今後何かに詰まった時に『原因を絞り込んでいく方法』として役立ちます。
結論
いきなり結論ですが、今回テーマのスタイルが反映されなかったのは「PHPの記述方法とサーバー設定の組み合わせ」が原因でした。これから丁寧に解説していきます。
私について
- 大手SIerのインフラエンジニア8年(原因特定と対処が得意)
- 独学でデザイナーに転身
- WordPressによる制作から運用保守まで行うデザイナー
- 文章を書く&絵を描くのが大好き
- ブログ執筆2年目
原因を特定するステップ
表示に関するトラブル原因を特定するステップは5つあります。
- 状況・情報の整理
- 外見の確認
- 制作物の確認
- 相違点の調査
- 修正・テスト
インフラエンジニア8年の経験談ですが、「焦って闇雲に調査したり、設定を変えたりしないことが解決への近道」です。
自分が何をやっているのか、何をしたらどうなったのかを記録しながら着実に進めていきましょう。
それぞれ詳しく解説していきます。
ステップ1:状況・情報の整理
まずは、状況・情報を整理を優先しましょう。お客様やメンバーに状況を報告する時にも役に立ちます。
環境に関する情報
事前にWordPressやPHPのバージョンを揃えていると思うので、その情報も整理しておきます。
| 項目 | 開発環境 | 本番環境(移行先) |
|---|---|---|
| サーバー | エックスサーバー(Xserver) | ロリポップ! |
| WordPressバージョン | 5.7.2 | 5.7.2 |
| PHPバージョン | 7.4.13 | 7.4(モジュール版) |
| 使用ツール | All in One Migration | All in One Migration |
移行作業は、開発環境と本番環境を同時に扱うし、トラブルが起きると焦ってしまい作業ミスが起こりやすいです。
今自分がどちらの環境を触っているのか分かりやすくするための方法があるので、こちらもよかったら読んで設定してみてください。

状況整理
- 作業の開始時間は7月X日XX時XX分頃
- All in One Migration を使って開発環境のデータをエクスポート
- 同じツールを使って本番環境(移行先)にインポート
- 本番環境(移行先)でオリジナルテーマのスタイルが反映されないトラブル発生
これで状況と情報が簡潔に整理できました。
経験ですが、データを移したときに問題が起きるのは、環境の違いによるものが多いです。今回は、開発環境と本番環境でサーバーが違う点が気になりますね。
ここですぐにサーバーの調査はしません。先に現物を確認しましょう。
ステップ2:外見の確認
開発環境と本番環境をブラウザ上で見比べて、どんな違いがあるかを観察します。Chromeの検証ツールを使うのもいいと思います。
本番環境の外見はどんな違いがあるか?
- スタイルが適用されてない
- 検証ツールで見ると、CSSファイルだけでなく<head>から読み込まれていない
ぱっと見ただけでは「スタイルが適用されてない」と思い込んでましたが、検証ツールで確認するとそもそもヘッダー(header.php)が読み込まれていないかもしれない・・と気づけました。
検証ツールを使って確認するの大事ですね。
ステップ3:制作物の確認
移行したデータは全く同じ?
- All in One Migration プラグインを使ってエクスポートしたデータをインポートしている
- そのまま移行しているのでデータは同じ
ソースコードはどのように記述している?
「ヘッダーが読み込まれていないかも」という推測になったが、ヘッダーの読み込み部分はどういう記述をしているか確認します。
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<? wp_head(); ?>
</head>『<?php』ではなく『<?』と記述してある。
『<?』は、PHPの開始タグの短縮型です。「php.ini ファイルの設定」で「short_open_tag」 が有効になっていないと動作しません。
けれど、開発環境(Xserver)では読み込めている。もしかして本番環境(ロリポップ!)では無効になっているかも。
ステップ4:相違点の調査
ここまでで気になる点を整理すると、次の3点になります。
- サーバーに違いがある
- 本番環境ではヘッダーが読み込まれていない
- ヘッダーの読み込みにはPHPの省略コードが使われていた
- php.ini の設定に違いがありそう
最も怪しいのは php.ini の設定だと気づいたので、各サーバーの php.ini の設置を見ていきます。
Xserver(エックスサーバー)の php. ini 設定を確認
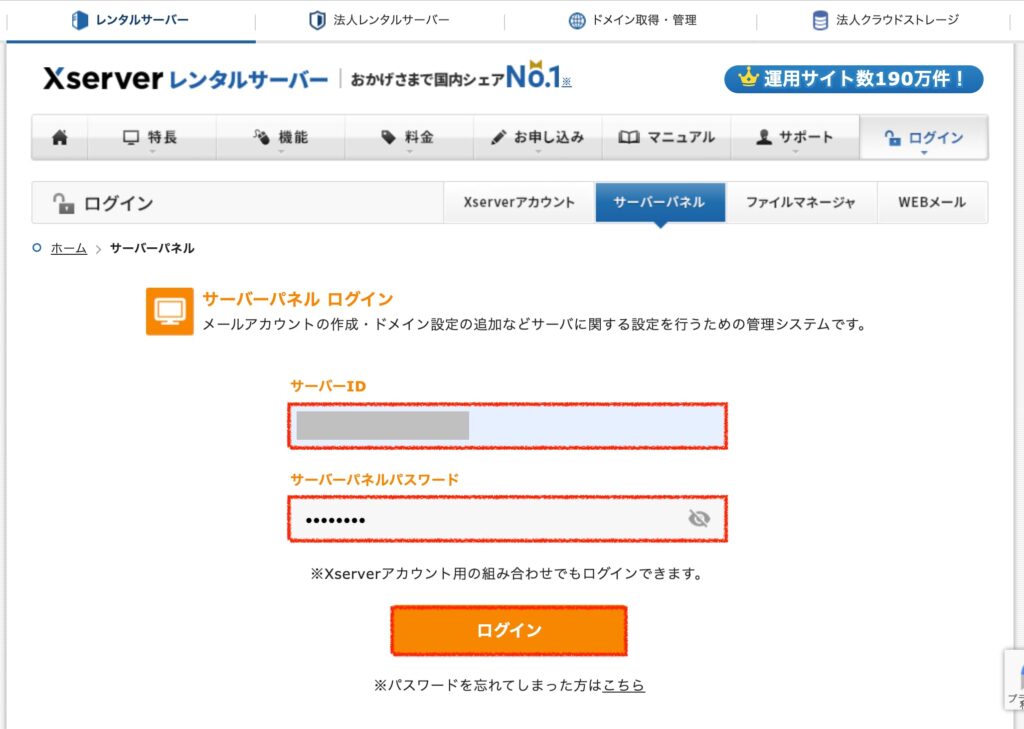
1)エックスサーバーにアクセスし、右上のログインから「サーバーパネル」を押します。

2)IDとパスワードを入力してログインします。

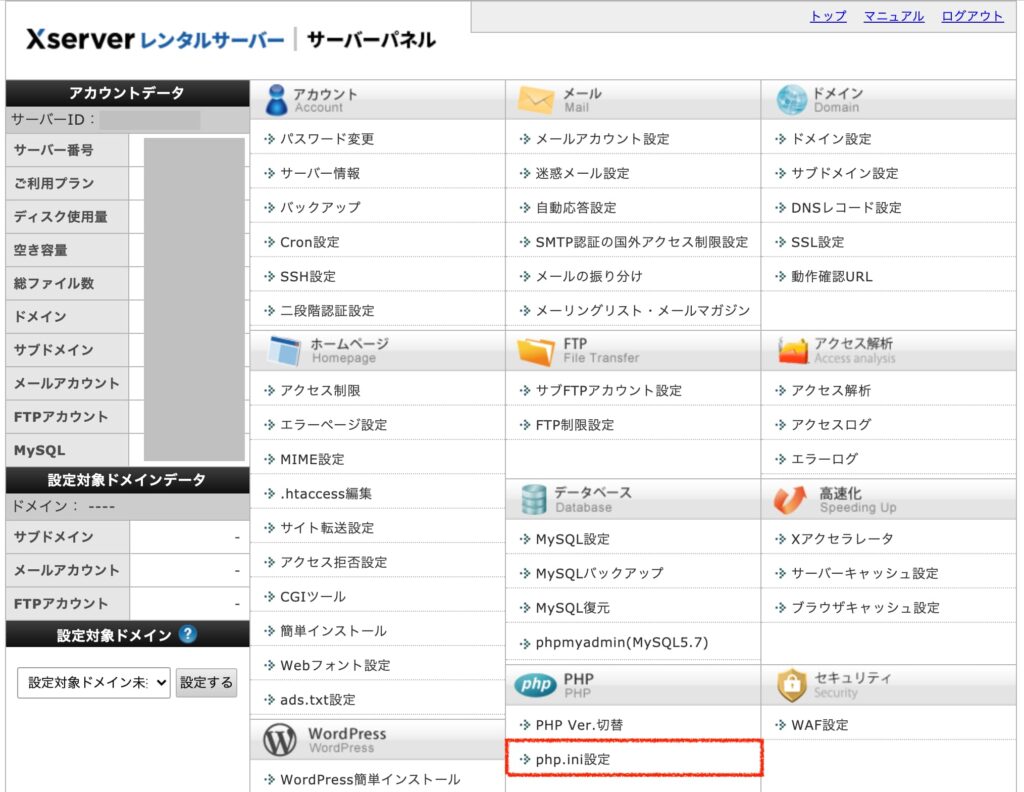
3)PHPの列から「php.ini 設定」を押します。

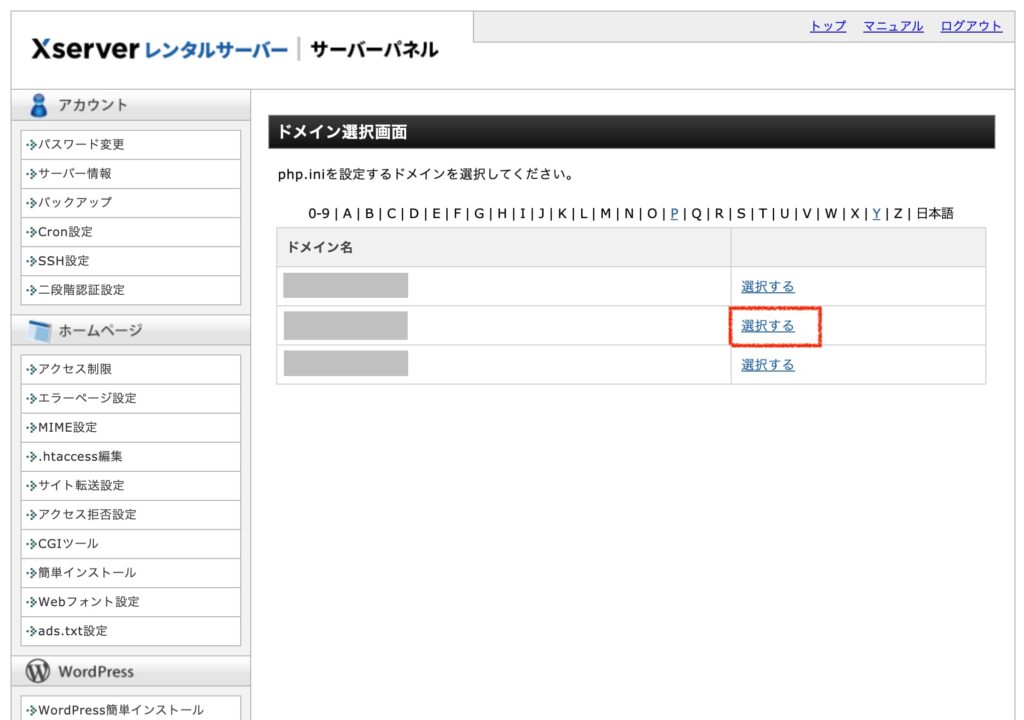
4)「php.ini 」を設定するドメインを選択します。

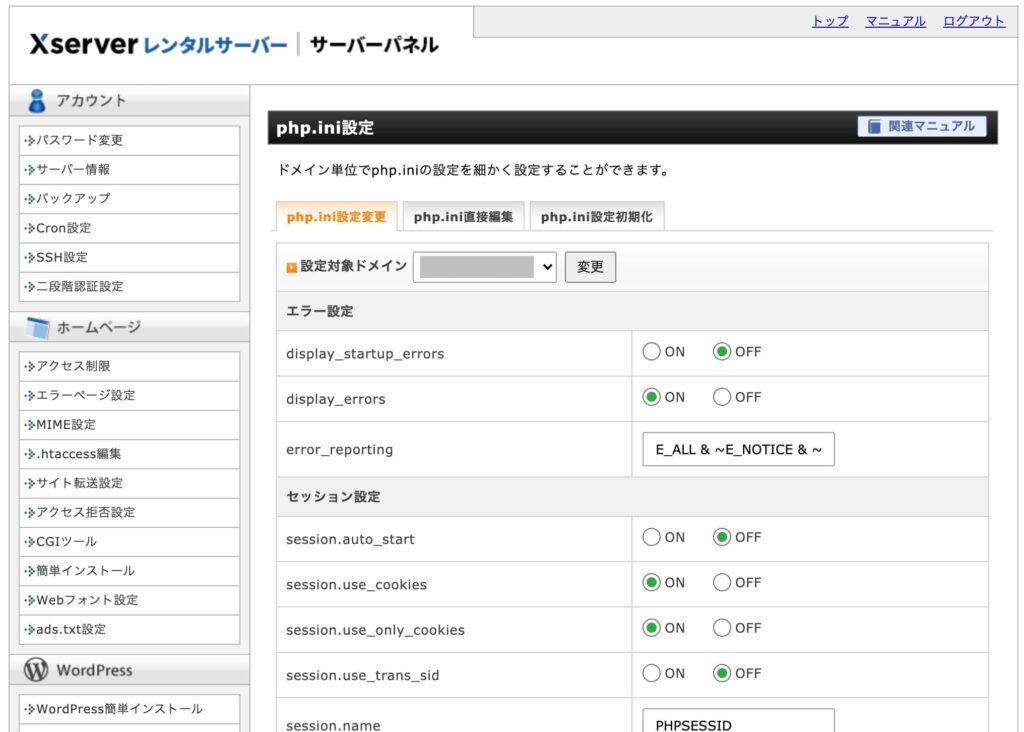
5)「php.ini」の設定値を確認します。
Xserverのサーバーパネル上では「short_open_tag」 の設定値は確認できませんでした。

6)特に設定を変えずに画面を閉じましょう。次はロリポップ!を見ましょう
ロリポップ!の php. ini 設定を確認
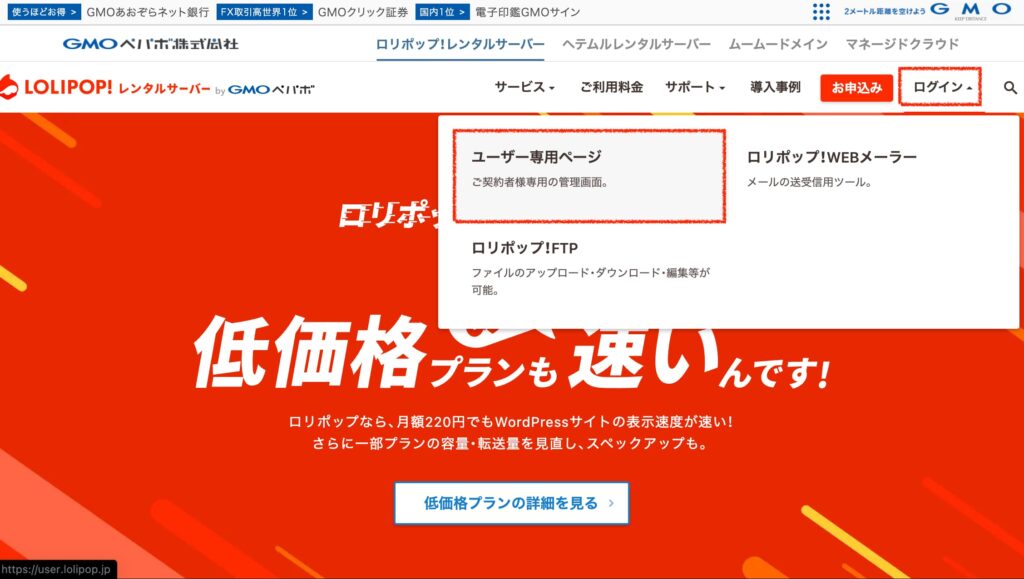
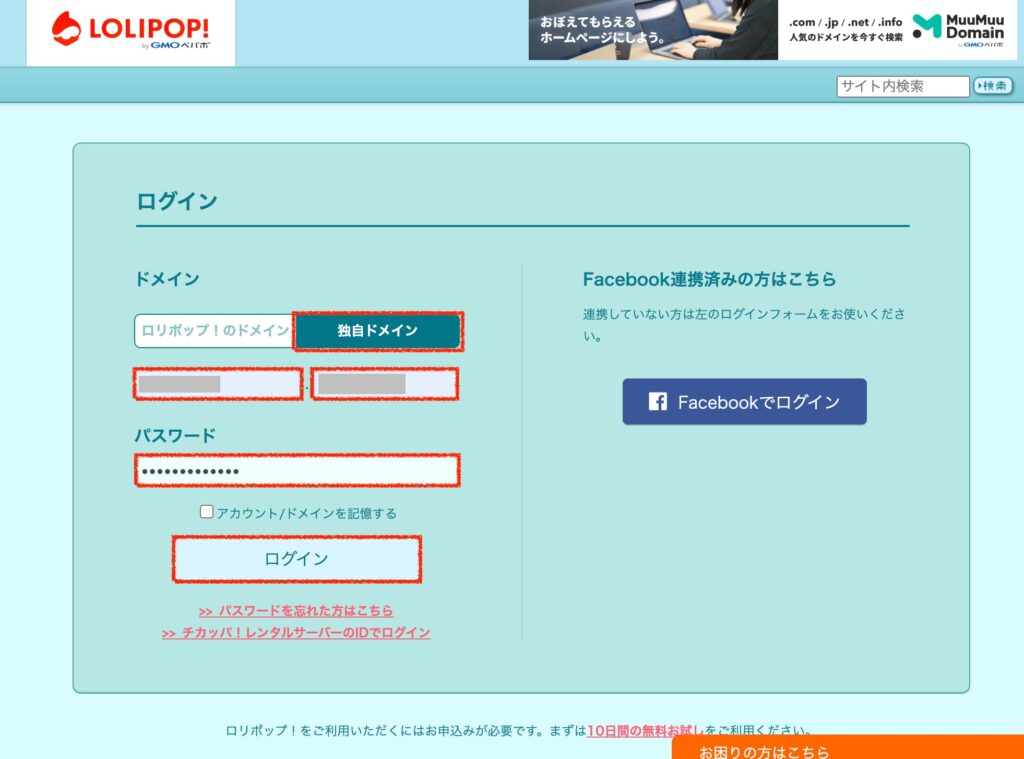
1)ロリポップ!にアクセスし、右上のログインから「ユーザー専用ページ」を押します。

2)ドメインとパスワードを入力してログインします。

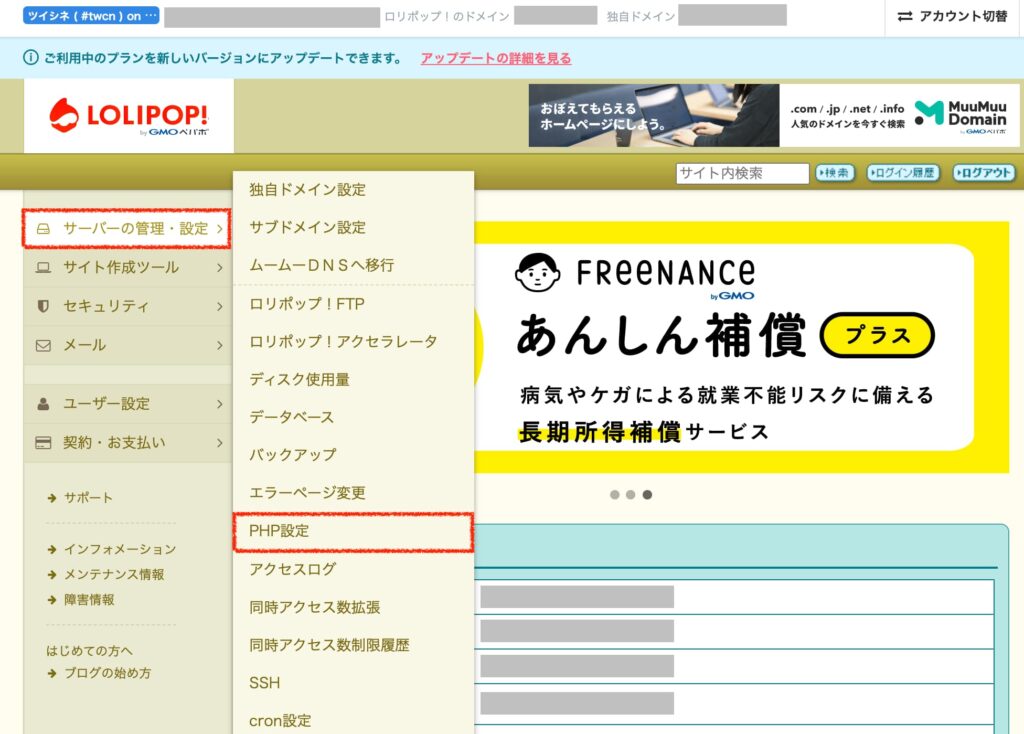
3)「サーバーの管理・設定」から「PHP設定」を押します。

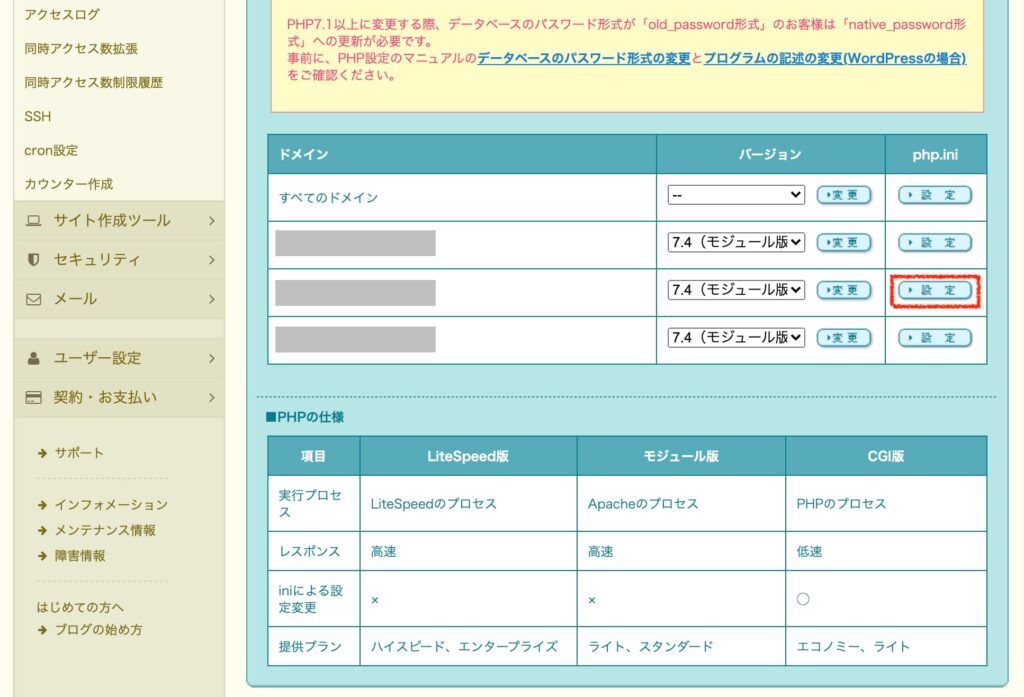
4)対象ドメインの「php.ini」列にある「設定」を押します。

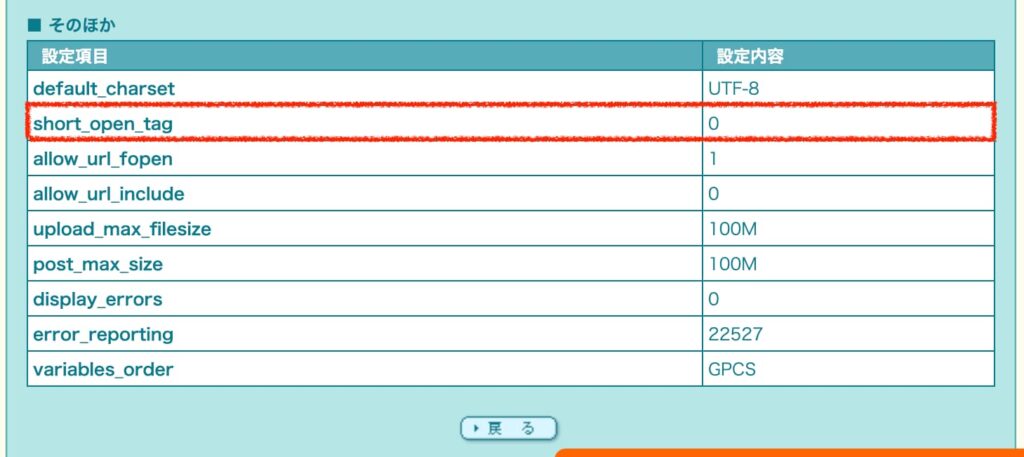
5)php.ini の設定画面が開いたら、「その他」にある「short_open_tag」 を確認します。「0 = 無効」になっていました。

6)特に設定を変えずに画面を閉じましょう。
php.ini に関する情報整理
php.ini 設定にある「short_open_tag」は、PHPの開始タグの短縮型( <? )が動作するようにするための設定でした。そして、ヘッダーの読み込みに短縮型を使っていたけど、本番環境(移行先)のロリポップではこれが無効でした。
ロリポップのphp.ini はデフォルトでは省略形の開始コードが使えない状態なので、ヘッダーが読み込まれなかったことが今回の原因のようです。
実際に修正・テストしてみます。
ステップ5:修正・テスト
今回は、本番環境(ロリポップ!側)のソースコードを編集します。
FileZillarなどのツールでサーバーに接続し、ファイルをエディターで開いてから編集しましょう。WordPressの管理画面から編集することもできますが、編集に失敗して真っ白になると管理画面にログインすらできなくなります。
もしそうなっても、FTP経由なら修正できるのでこちらの方が安心して作業できます。
ソースコード修正前
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<? wp_head(); ?>
</head>ソースコード修正後
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php wp_head(); ?>
</head>「<?」から「<?php」に変えました。これで確認すると無事にスタイルが表示されました!よかった・・・
まとめ
今回のトラブル、原因、対処方法のまとめです。
発生したトラブル
Xserverの開発環境でオリジナルテーマを作成。All in One Migration を使ってWordPressデータをロリポップにまるっと移行すると、オリジナルテーマのスタイルが反映されない・・開発環境では表示されているのにどうして?
原因
ヘッダーの読み込みにPHPの省略開始コードを使っていたが、サーバー側(ロリポップ)の php.ini 設定で省略開始コードは使えない設定だったため、ヘッダーが読み込まれずスタイルが適用されていなかった。
対処方法
ヘッダーの読み込みに使っていたPHPの省略開始コードを「<?」から「<?php」に変更。これで確認すると無事にスタイルが表示されました!
おわりに
いかがだったでしょうか。
今回の起きたことは「なんとなく参考サイトのコピペで済ませているとハマってしまうかも」しれません。この機会にPHPを学び直すのも良いかもしれません。
本が好きな方は、下記のような参考書で体型的に学習するのもいいと思います。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/178f1c32.cab23e50.178f1c33.a3ca917a/?me_id=1213310&item_id=15666005&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8857%2F9784897978857.jpg%3F_ex%3D240x240&s=240x240&t=picttext)