どうも、デザイナーの ようこ です。
未経験から独学でデザインの仕事をはじめました。主にWebデザインをしていますが、ロゴ・名刺・封筒・スリーブのデザインなど幅広く担当させていただいています。
今回のお話
『お客さんのイメージするデザインを作りたい』
時間や予算、納期など制約がありますが、可能な限りお客さんがイメージするデザインを作り、喜んで頂きたいですよね。
そのためには、 デザインする前のヒヤリングや情報収集が大切 です。

うーん、ヒアリングや情報収集が必要なのは分かるけど、具体的にどうすれば良いのか教えて欲しいな。
今回は、そんなお悩みを持っている方向けに、現役フリーランスデザイナーの私が、WEBデザインのヒアリング方法の一部を紹介します。WEBデザインに限らず、ロゴや名刺などのあらゆるデザインで活用できます。
では、今回もレベルアップしていきましょ〜
目次
- なぜヒアリングが必要なのか
- デザインのヒアリングに心強いツール【ムードボード】
- 私流ムードボードの作り方【Adobe XD がおすすめ】
- ムードボードを実際に使ってみた結果【こんなシーンで役立った】
- まとめ
なぜヒアリングが必要なのか

「作業前にヒアリングする意味はあるの?いきなり作った方が早いのでは?」
そういう意見もあるかと思いますが、私は作る前にヒアリングすることをお勧めします。
理由は、次の通りです。
作業の手戻りを減らせる
最初にヒアリングをすることで、 作業の手戻りを減らす ことができます。
事前にお客さんから「赤色系がいい」と聞いておけば、赤色系のデザインに絞り込んで作業ができますよね。
もし、お客さんが「赤色系のサイトがいいな」と思っているのに、デザイナーが自分の好みで「青色系のサイト」を作って持っていったらどうなるでしょう?
「赤色のデザインに変えて欲しいな・・」と言われる可能性が高いです。
大幅な修正作業が発生すると時間を失うだけではなく、精神的ダメージも 受けます。
別のデザインがしっくりくる可能性もゼロじゃありませんが、ヒアリングせずに作業を始めるのはリスクが高いことを知っておきましょう。
繰り返しになりますが、私は事前にヒアリングすることをお勧めします。
デザインのヒアリングに心強いツール【ムードボード】

私は、お客様にヒアリング前に『ムードボード』というものを準備します。
誰でも簡単に作れるうえ、様々なシーンで使える優れものでした。
ムードボードとは
ムードボードとは、色々な素材をひとつの画面に組み合わせる手法のことです。
自分の好きな写真、イラスト、素材をひとつのボードにまとめたものをムードボードと呼びます。
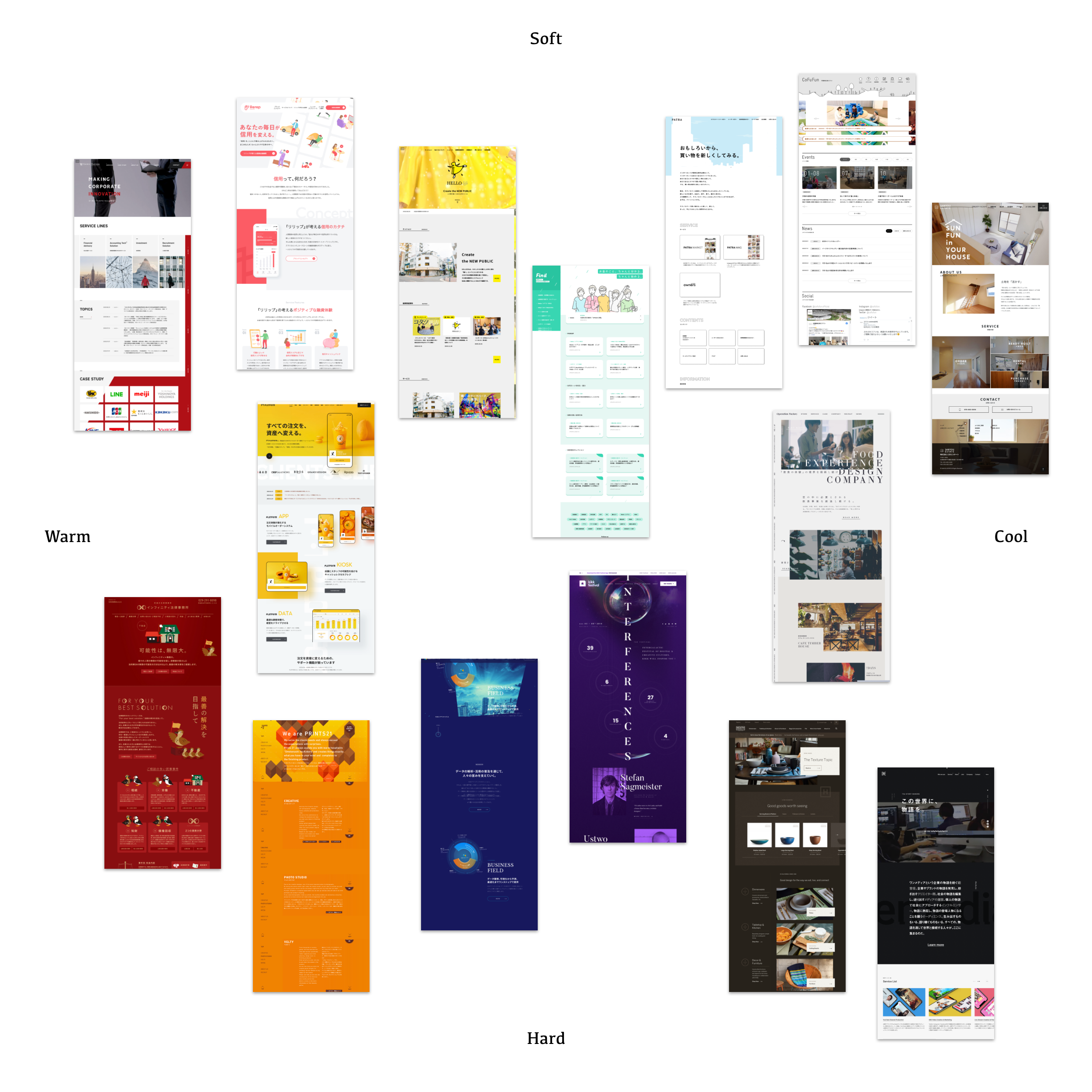
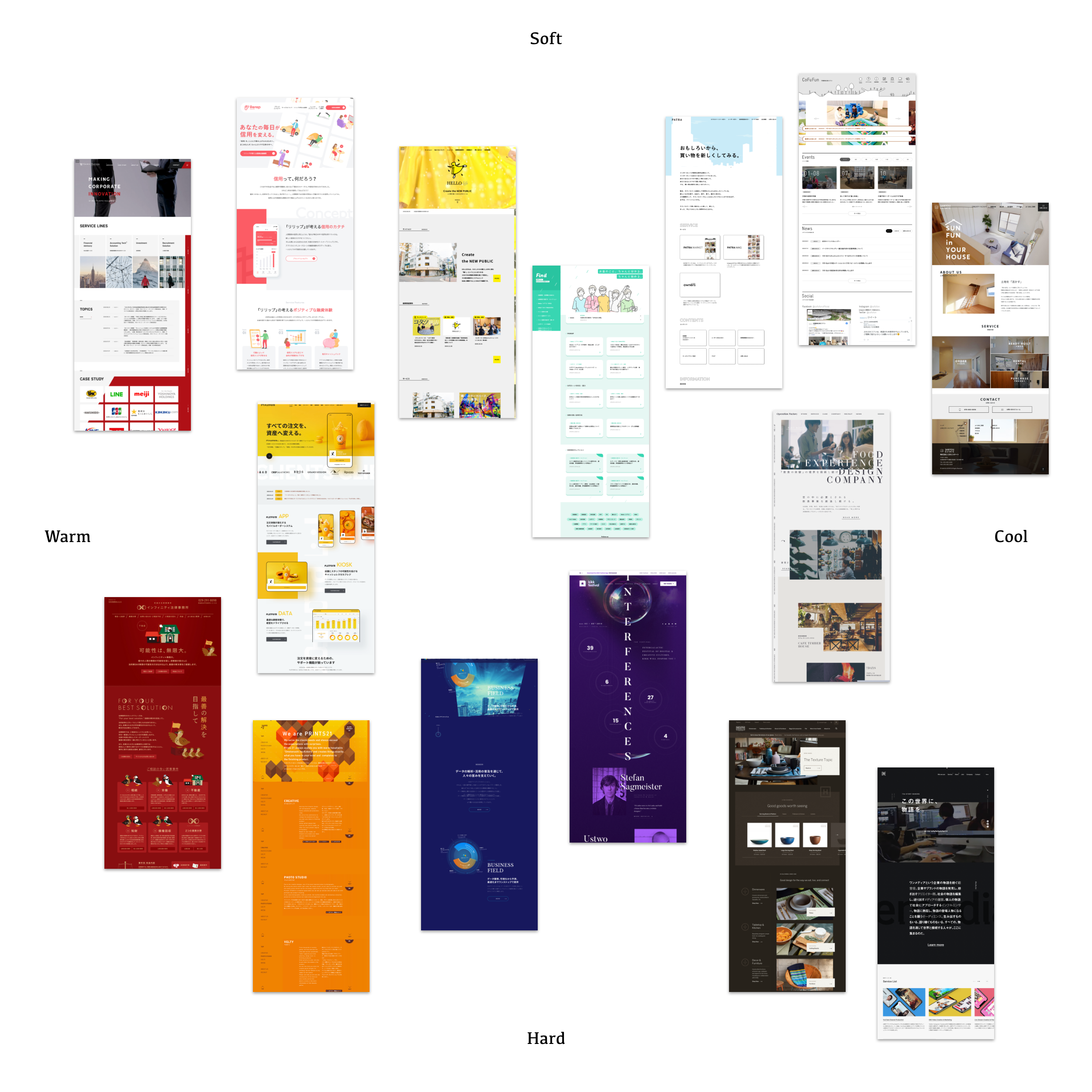
これは、様々なWebサイトのデザインを集めてまとめたものです。

ムードボードを作るメリット
最大のメリットは、デザイン認識のズレを防ぐことができること。
例えば、「青系のデザインがいい」と一口に言っても、バリエーションは様々ですよね。

同じ言葉でも人によってイメージするものに違いが生まれます。ムードボードがあれば、お客さんとデザイナーの両者が実物に近いイメージを見ながら、共通認識を持つことができます。
それにより、大幅な修正作業が発生しないように進めていくことができます。
私がお客さんの立場でしたら、デザイナーさんと出来上がりのイメージが共有できてると、大きくズレることはないだろうな、と安心します。
私流ムードボードの作り方【Adobe XD がおすすめ】

私は、Adobe XDでムードボードを作っています。理由は次の2つ。
- データ容量が大きくても動作が軽い
- 最新のデータを共有しやすい
- 共同編集ができる
デザインのデータ容量は結構大きいので、大量に使っても操作性の良いツールを選ぶ方が良いでしょう。
では、実際にどんなムードボードを作ったのか、ご紹介します。正式なヒアリング前に得ている情報量によってムードボードは作り分けています。
ムードボードはカラーイメージスケールで作る
ムードボードは、素材をひとつのボードに集めたものですが、何も考えずに配置しても効果的なヒアリングはできません。
様々な配色本を見てしっくりきたのが、日本カラーデザイン研究所が開発したカラーイメージスケールです。
カラーイメージスケールとは、「WARM」と「COOL」、「HARD」と「SOFT」の座標軸上に単色、形容詞、形容動詞を表現した配色が配置されているものです。
参考リンク
イメージスケールとは
様々なWEBデザインを、言語イメージや色のイメージが近い場所に配置します。参考までに、私の配置の仕方を共有します。
私は、メインカラーと白色の量を目安にプロットしています。
- メインカラーが暖色系(赤、橙、黄)で、白色の面積が多いなら、WARM&SOFT
- メインカラーが寒色系(緑、青、紫)で、白色の面積が多いなら、COOL&SOFT
- メインカラーが黒で白色の面積が多いなら、COOL&SOFT
- メインカラーが暖色系(赤、橙、黄、茶色)で、白色の面積が少ないなら、WARM&HARD
- メインカラーが寒色系(緑、青、紫)で、白色の面積が少ないなら、COOL&HARD
- メインカラーが黒で白色の面積が少ないなら、COOL&HARD
こんな感じです。ムードボード作りに、カラーイメージスケールを使っていますが、デザインを正確に配置することが目的ではありません。配置場所にこだわりすぎないようにしましょう。
ムードボードはお客さんごとに作る
私は、お客さんごとにムードボードを毎回作っています。なぜなら、前提条件が変わると完成イメージも変わるからです。
パターン1:特に希望なし
「特にデザインの希望ありません」という情報しかないパターン。こんな時は、カラーイメージスケールを全体的に埋めるように参考資料を集めてきます。

特に希望はないと言われていても、参考資料を見せると好みのイメージがわいて色々と教えてもらえることがありました。
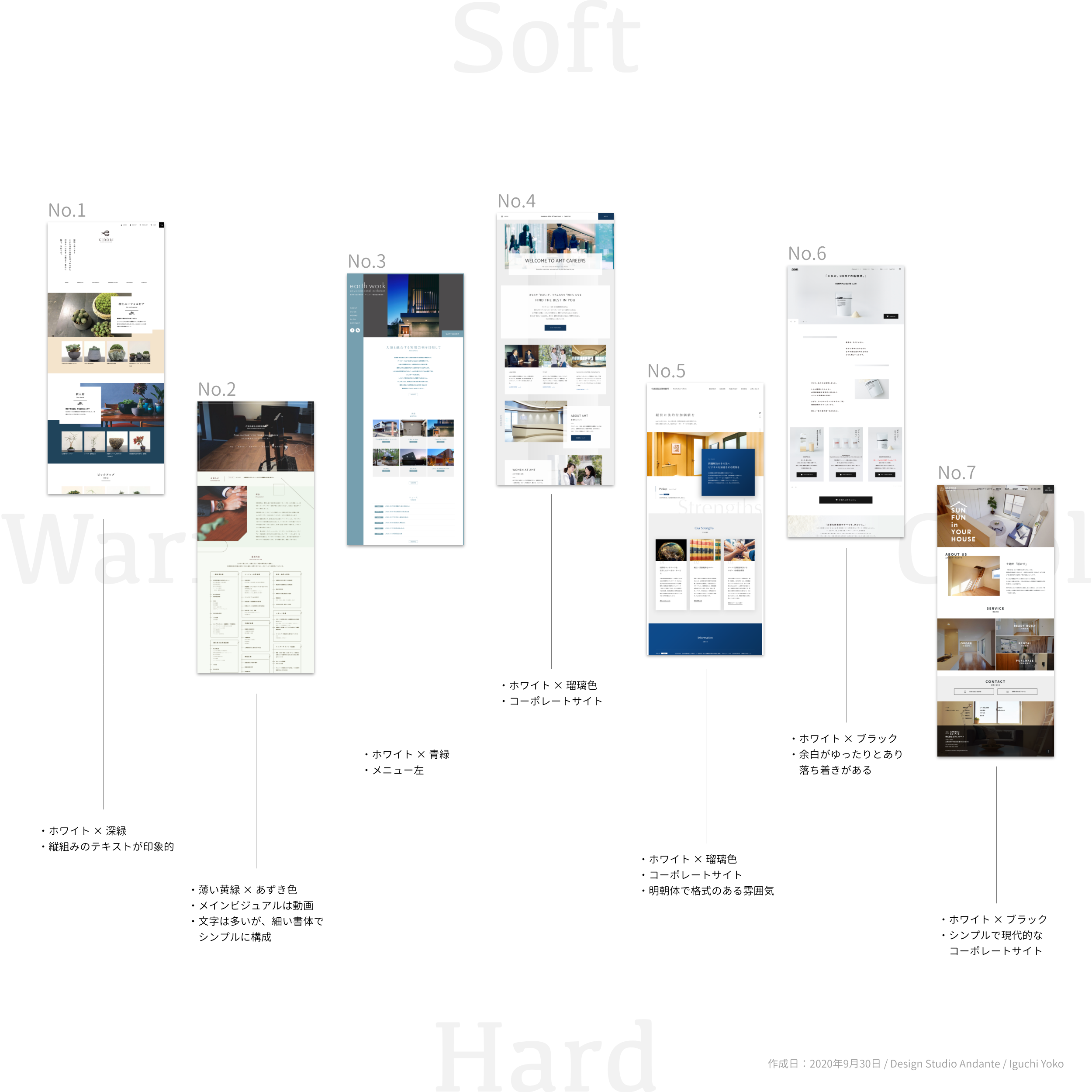
パターン2:色の希望あり
「青色系がいい」「黒系がいい」などざっくり色の希望あるパターン。こんな時は、青色が使われているサイトの参考資料を集めてきます。

私は、「青 × 白」なら上段に「青 × 黒」なら下段にざっくり配置してます。使っている色が同じでも、余白や写真の量などの違いで印象がかなり変わります。
このように、お客さんから提示される情報の違いによってムードボードを作り分けることで、有意義な打合せができます。
ムードボードを実際に使ってみた結果【こんなシーンで役立った】

当初は、私がお客さんからヒアリングするためにムードボードを作りはじめましたが、様々なシーンで活躍しました。
- 制作会社さんとお客さんが打合せする際にも使われた
- WEBサイトだけでなく、名刺や封筒デザインにも応用できた
- 提案資料のひとつとして提出できた
- チームメンバーの営業ツールになった
- 模写したいWEBサイト集になった
一緒に仕事するメンバーでも営業ツールとして使えるのは良いですね。
まとめ
- ムードボードは、 デザインに関する認識のズレを防ぐ ことができる
- ムードボードがあると、 作業の手戻りを減らせる
- ムードボードは、カラーイメージスケールを元に作るのがおすすめ
- ムードボードは、お客さんごとに作ろう
- ムードボードは、ノンデザイナーの営業ツールになる
デザインに関する自主練習や実績を投稿しています。
よかったら覗いてみてください。