本日の悩み
デザイナー初心者のよくある悩み:
- ランディングページ(LP)ってどういう手順でデザインしていけば良いのか分からない
- クライアントとどんなやり取りするのか分からなくて不安
今回はそんなお悩みに答えます。
本記事の信頼性
- 初のLPデザイン案件で実際に行った手順
- クライアントから一度でOKもらい、微修正して納品
- 実際の納品物はこちら
LPデザインの受注形式

LP制作の受注形式は、次の2パターンがあります。
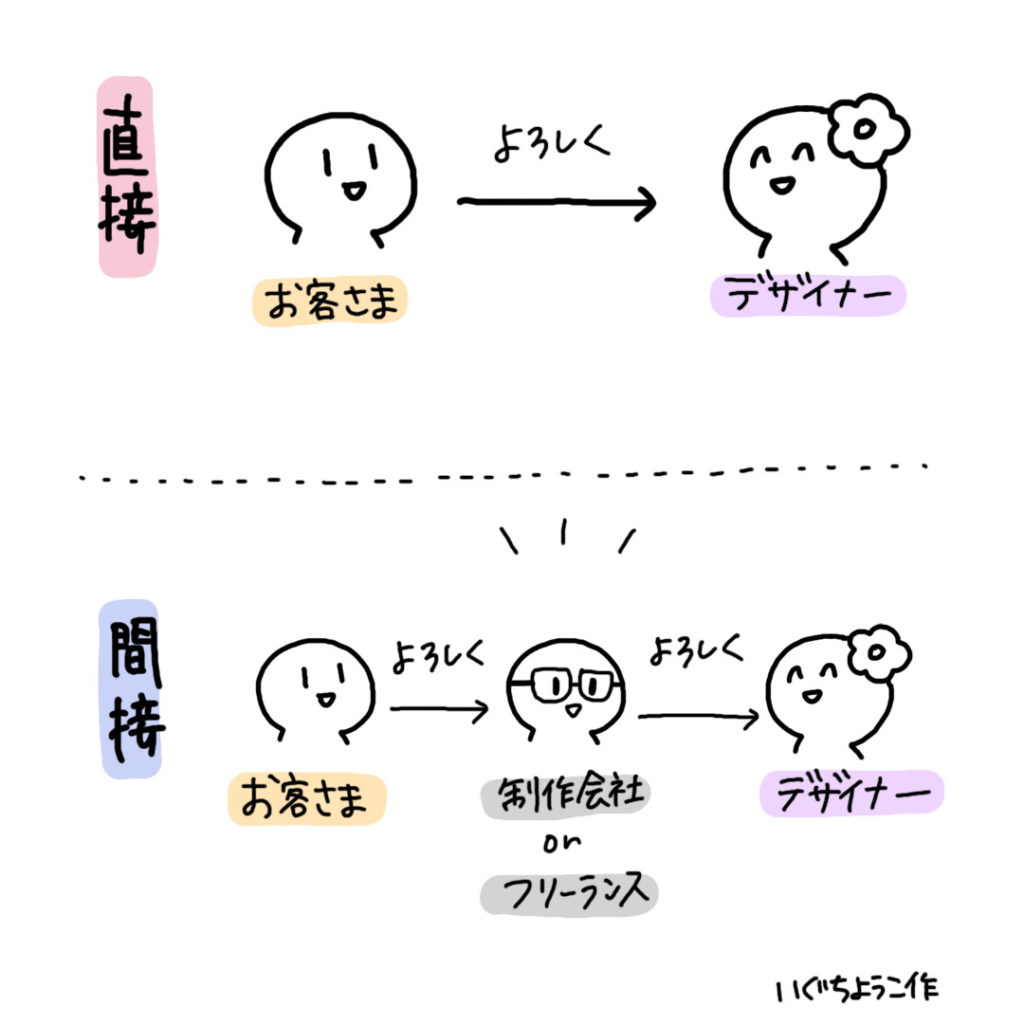
- クライアントから直接受注する【直案件】
- 制作会社やフリーランスから間接的に受注する【間接案件】

直案件、間接案件の違い
直案件:クライアント
- ヒアリング:直接要望を聞けるのでデザインのイメージがしやすい、ただし自分でヒアリングが必要
- 単価:高め(自分の提示した金額で受注できるため)
- 継続性:低い(サイトの保守やマーケティング支援など自分で提案する必要あり)
- 作業指示:ほぼない(こちらがスケジュールを決めて進める)
- 要求レベル:低〜中(IT系の会社を除く)
間接案件:制作会社、フリーランス
- ヒアリング:直接要望が聞けないので情報が足りない可能性もある
- 単価:低め(特定の作業範囲になるため)
- 継続性:高い(またお願いしたいと思ってもらえれば継続的にもらえる)
- 作業指示:かなり的確
- 要求レベル:かなり的確
どちらが良い悪いではなく、私はどちらの案件もバランスよくするのが、精神的にも金銭的にも良いなと思っています。
【初心者OK】1週間で完成!LPデザインの手順と方法

本記事では、間接案件の納品物を元に手順を紹介しますが、同じ流れで直案件も実施しています。どちらの受注形式でも使える手順です。
LPデザインの手順は、大きく分けると下記の4ステップに分かれます。
- 情報収集(2日)
- 認識合わせ(1日)
- 制作(2日)
- 納品(2日)
ステップ1:情報収集
情報収集では、次の3つを2日で行いましょう。
- 作業内容を確認する
- クライアントや商品について知る
- デザインを探す
作業内容を把握する
依頼主から聞いた作業内容を下記のように整理しましょう。依頼主が整理した情報を送ってくれることもあります。ですが、自分で情報整理することをオススメします。理由は次の通りです。
- 依頼内容を忘れて何度も聞き直さなくて済む
- 足りない情報に気づいて依頼主に確認できる
- 作業漏れ防止
- 認識のずれによる手戻り減少
- 途中で見返せば初心に戻れる
特に、同じことを何度も聞きなおすのは避けましょう。相手の時間を何度もとる事になります。相手の時間も大切に。
【参考】私の情報整理の仕方
- 依頼主 → Webエンジニア〇〇さん
- クライアント → ■■株式会社
- クライアント詳細 → ■■株式会社は△△商品の代理店/サイトURL:https://〜
- 依頼事項 → 企業サイト内の商品ページをリニューアルする。デザインのみお願いしたい。
- 金額 → 30,000円
- 要望 → 取扱商品の問い合わせ(購入)をあげたい、作業は今月中にデザインを固めて来月から実装したい
- 原稿と写真 → メーカーサイトの文言・写真は自由に利用可能/サイトURL:https://〜
- 納期 → 納期依頼主の希望と自身のスケジュールを考慮して決定
クライアントや商品について知る
インターネットに公開されている情報があれば、目を通しておきましょう。企業サイトやSNSを通販サイトなど、デザインをするうえでヒントになる情報があるかもしれません。
次のことを意識しながら情報を集めてみましょう。
- クライアントの目的や目標は何か?
- ターゲットユーザーは誰なのか?
今回は次のように整理しました。
【参考】私の情報整理の仕方
- クライアントの目的 → 本当に良いと思った製品をたくさんの人に広め、世の中を良くしたい
- クライアントの目標 → 良いと思った製品の売り上げを伸ばしたい
- ターゲットユーザー → 30代後半〜40代の女性
デザインを探す
クライアントの目的や目標、ターゲットユーザーに合いそうな参考資料を集めましょう。実は、完成品の良し悪しは、参考資料選びで決まってきます。ここが、ズレいていると最後までやり直しを繰り返すことになります。
LPデザインを探すならこのふたつがオススメです。

今回は次のように探していきました。
- 売りたい商品は化粧品なので、カテゴリは「美容・スキンケア・香水」系で探す
- ターゲットが女性なので、女性や化粧品の写真が使われているものを探す
ここまでが、情報収集のステップでした。
次は、認識合わせです。
認識合わせ
依頼主と認識を合わせましょう。以下の情報を整理したら依頼主にメールしましょう。
- 今回の作業内容について
- デザインのイメージ
- 実現したいこと
何も情報を渡さずいきなり「打ち合わせしてください」はNGです。相手の時間を奪わないように、こちらから情報を全て送っておき、「不明な点や要望があればご連絡ください。」としておきましょう。
もし、会話で相手に確認したいことがあるなら、不明点も箇条書きにして送ってから会話させてくださいとお願いしましょう。
依頼主と会話して合意したら、制作にうつりましょう。
制作
制作工程は次のとおりです。
- デザインを模写する
- ストーリーボードとワイヤーフレームを作る
- プロトタイプを作る
デザインを模写する
デザイン上達への一歩は上手い人のマネをすることです。探してきた参考資料を使って一度完全再現しましょう。
なぜ、このアイテムはこの位置なのか、なぜこのサイズなのか・・と模写をしながら気づきをメモしていきます。
といっても、いきなり全てに意識を向けるのは難しいので、完全再現を目指しつつ以下の点を意識してみましょう。これだけチェックすると、自分で制作するときにかなり良くなります!
- コンテンツを配置する幅
- グローバルナビゲーションの高さ、フォントサイズ
- 見出しと本文のフォント種類、組み合わせ、サイズ
- メイン写真とそのほかの写真サイズ
模写にはAdobe XDがオススメです。XDはデザインのプロトタイプ作成に特化していて、物凄い快適に動作します。(XD大好き)
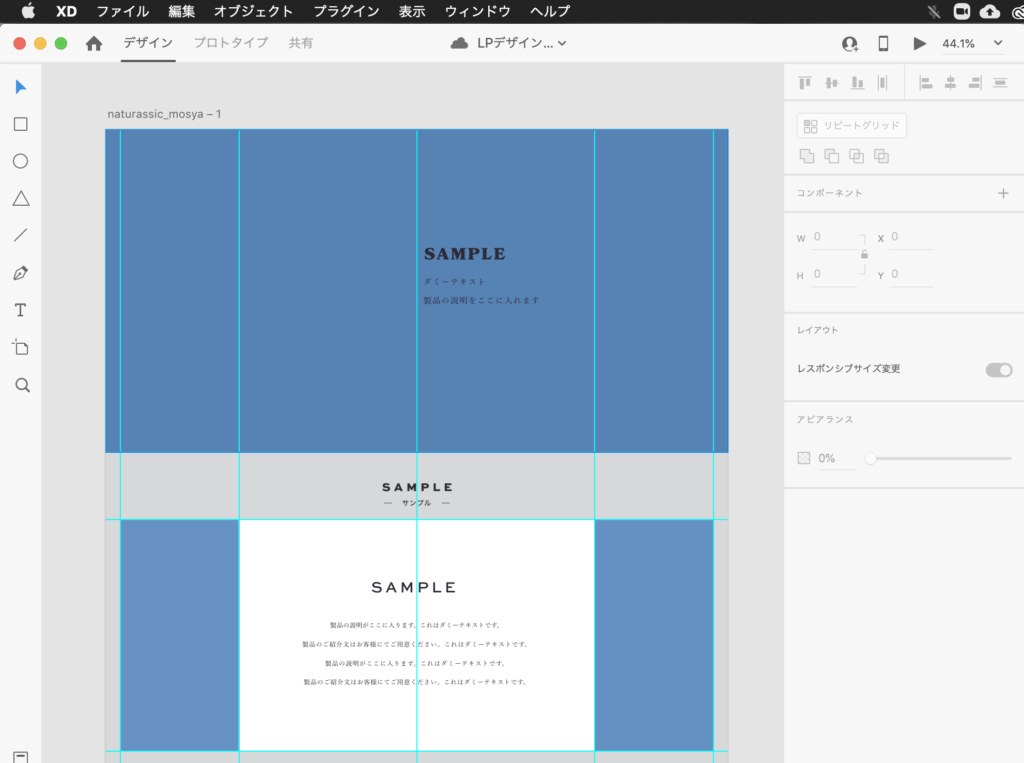
実際の模写がこちら

ストーリーボードとワイヤーフレームを作る
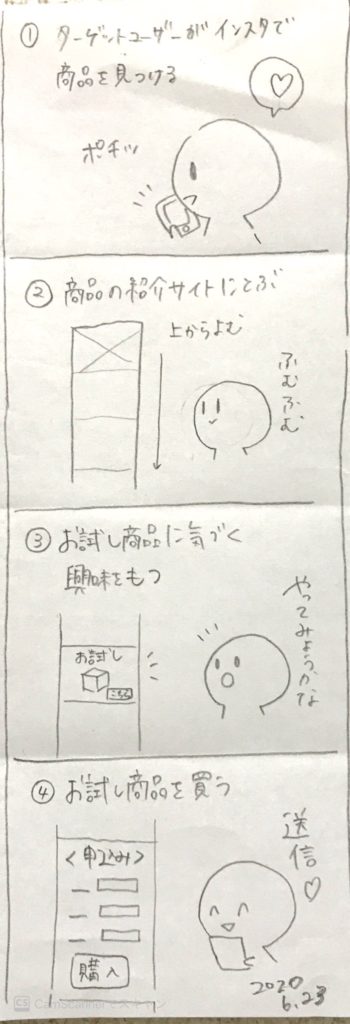
ストーリーボードとは、ユーザーが経験するストーリーを絵と文字で書き起こしたものです。アニメが好きな人は、絵コンテみたいなものというとイメージしやすいかもしれません。
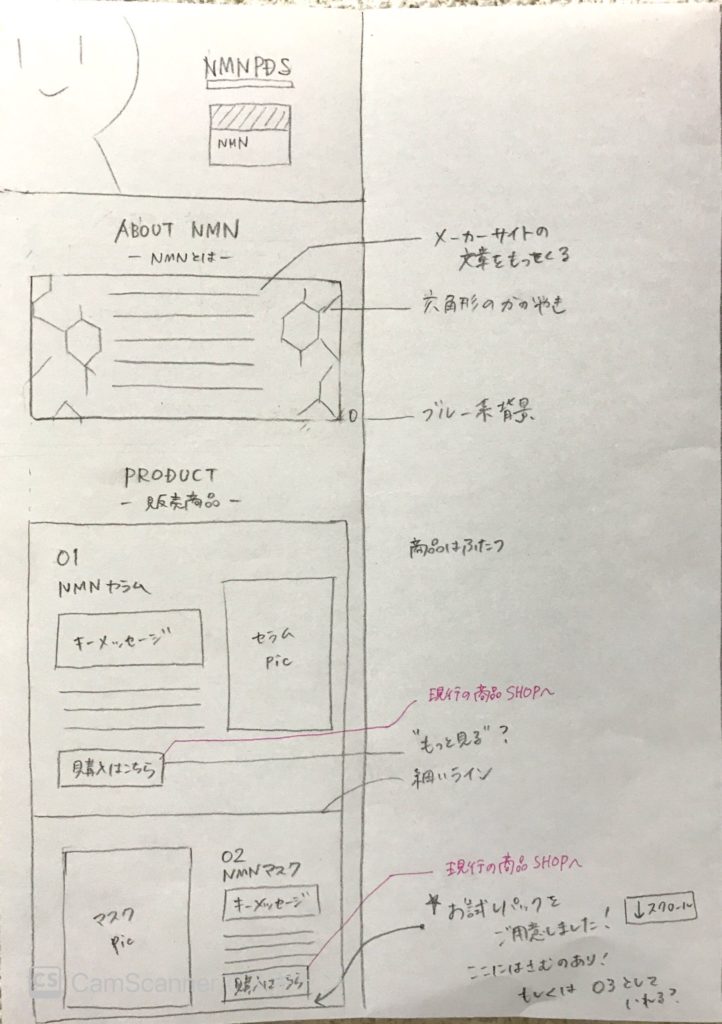
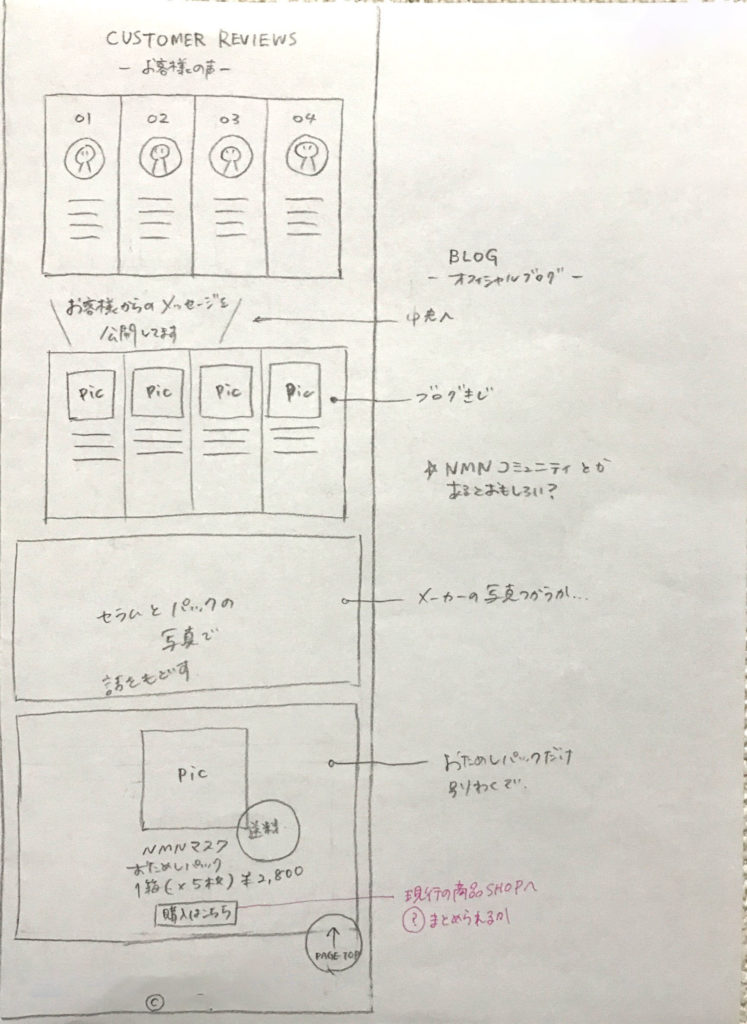
ワイヤーフレームとは、Webページの構造を絵にしたものです。どこに何を配置するか、書かれています。
このふたつを、Googleがオススメしている『Crazy 8s』 という手法で作りました。
『Crazy 8s』のやり方は簡単。
- 1枚の紙を8つのパネルができるように折る
- 10分間でアイデアを出し、 8 つのパネルすべてに描画する
10分にすることで、切迫感を生み出し、迅速かつ効果的にアイデアを出せます。
実際のストーリーボードがこちら

実際のワイヤーフレームがこちら


プロトタイプを作る
ストーリーボードとワイヤーフレームを作ったことで、Webサイトの構造が決まったのでサクッとプロトタイプを作っていきましょう。
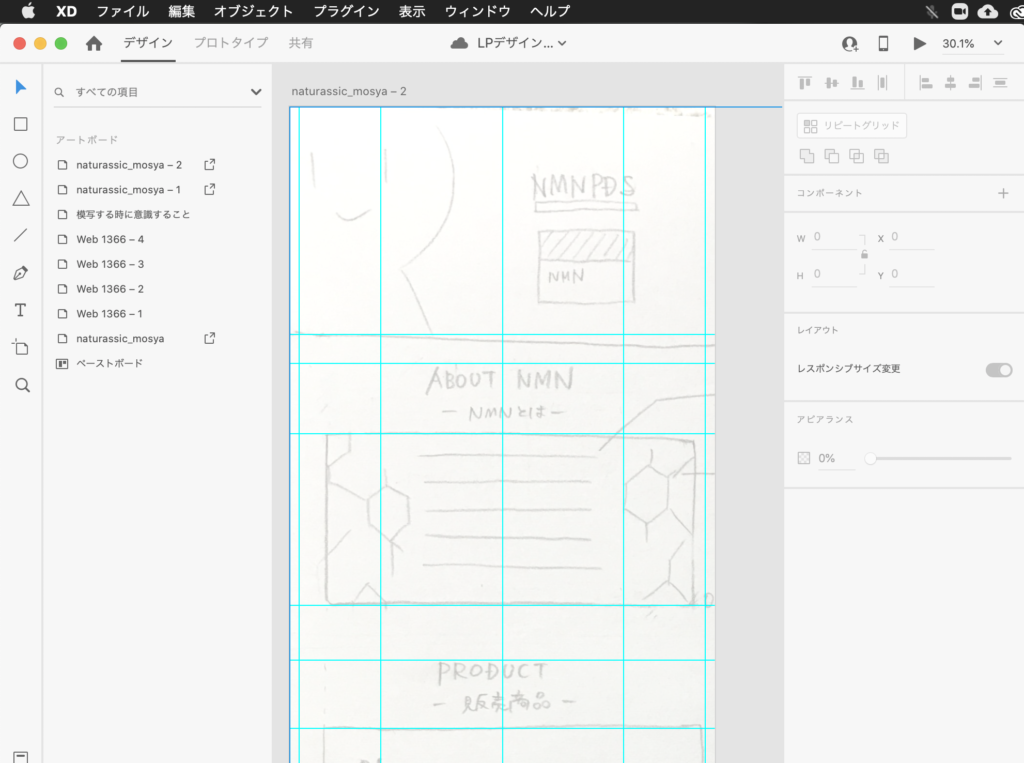
今回、ワイヤーフレームは紙に書いたので写真をとって取り込みました。
透明度をあげてロックをかけ、その上にガイドを引いていきます。このとき、模写で各パーツのサイズ感を思い出しながら引いていきましょう。
グローバルナビの高さは70〜80くらいかな〜
メイン写真はこのくらいの高さが美しいかな〜
といった感じで。

ガイドを引き終わったら、テキストと写真を配置して完成!
完成したら少し時間をあけて見直しましょう。修正点が見つかると思います。
これで、制作のステップが終わりました。美しいデザインを模写してコンテンツのサイズ、フォントの種類とサイズを調査しましょう。そして、自分の制作物に取り入れましょう。インプットしつつアウトプットもできる良いサイクルになります。
納品
完成したプロトタイプを依頼主に納品しましょう。デザインと一緒にコンセプトや何を実現したかなど説明を添えます。説明を添える時間がない時は、打ち合わせする時に口頭で伝えましょう。
納品の仕方はいろいろありますが、私はAdobe XDだったので次のように納品しました。
Adobe XDの共有機能
共有タブをクリックして、リンクを取得します。クライアントの大切な情報が漏れないよう、パスワードロックをかけたリンクを取りましょう。
共有方法は公式ページを参照ください。こちらです。
データを送ったら、依頼主と会話しましょう。依頼主の疑問に答えたり、要望を聞いて微修正したら完了です。
お疲れさまでした!
最後に納品したLPデザインはこちら。
まとめ

初心者でも1週間で出来るLPデザインのステップをおさらいします。
- 情報収集(2日)/作業内容を確認する、クライアントや商品について知る、デザインを探す
- 認識合わせ(1日)/今回の作業内容、デザインのイメージ、実現したいことなど
- 制作(2日)/デザインを模写する、ストーリーボードとワイヤーフレームを作る(Crazy 8s 手法)、プロトタイプを作る
- 納品(2日)/デザインと説明を添える、微修正して完了
最初は、なかなか1週間では出来ないかもしれません。けれど、各ステップでつまづいたところを少しずつ改善しながら、数をこなせば確実にスキルUPし、作業効率もグッと上がります。
デザインデータ公開します

そうはいっても、未経験なのにLP制作の案件取ってデザインとコーディングするのは不安・・・という方のために、LPのデザインデータ+Photoshopを使ったコーディング方法解説書をご用意しました!
どなたでも無料でダウンロードでき、使用報告不要です。
LPデザインデータ(Photoshop)のダウンロードはこちら!
Photoshopを使ったLPデザインの具体的なコーディング方法は、こちら!
TERUさんが解説してくれてます。
これからLPデザインに挑戦する方のお役に立てますように。